之前在博客网站更新总结-2023一文中简单提到过,借助Github action(使用easingthemes/ssh-deploy)将hexo静态博客同步到云服务器,实现自动化部署。
最近在折腾mkdocs,再次使用到通过Github Action将自动生成的静态文件部署到云服务器功能。这里做些详细总结,笔记。
将文件同步到远端服务器,可以使用ftp,sftp,ssh等协议。对于云服务器,通过ssh协议同步文件是很好的选择。这里我介绍的easingthemes/ssh-deploy即是利用Liunx/Unix下的rsync(remote synchronize)工具,借助ssh协议,实现本地端(Github)与云服务器端的文件同步。
在Github marketplace商店里能搜索到很多与easingthemes/ssh-deploy类似的同步工具,原理及使用大同小异。
ssh-deploy代码示例
采用ssh-deploy同步文件的代码示例:(可任意命名为.github/workflow/ci.yml)
1 | ## 部署到服务器 |
以上,Github action与远程VPS连接,采用ssh方式登录(通过私钥),rsync同步文件。
为安全,将私钥托管到Github,然后采用变量表达(比如secrets.SSH_PRIVATE_KEY_BJ_IPC )。如此,VPS的IP地址,用户名,同步的目录等参数均可托管到Github,然后采用此种变量表达,以避免明文暴露。
托管VPS的私钥
生成公私钥
登录vps,键入以下命令,生成公私钥。在.ssh目录下,会生成两个文件,id_rsa 为私钥,id_rsa.pub 为公钥。
1 | ssh-keygen -m PEM -t rsa -b 4096 |
键入以下命令,将公钥导入authorized_keys文件
1 | [root@host ~]$ cd .ssh |
如此便完成了公钥的安装。为了保证连接成功,确保以下文件权限正确:
1 | [root@host .ssh]$ chmod 600 authorized_keys |
配置ssh,打开密钥登录功能。
编辑 /etc/ssh/sshd_config 文件,进行如下设置:
1 | RSAAuthentication yes |
重启 SSH 服务:
1 | sshd restart |
到这里还有一个很重要的步骤:需要将私钥转换成pem格式:
1 | ssh-keygen -p -f ~/.ssh/id_rsa -m pem |
打开id_rsa,看看开头是不是—–BEGIN RSA PRIVATE KEY—–
托管私钥
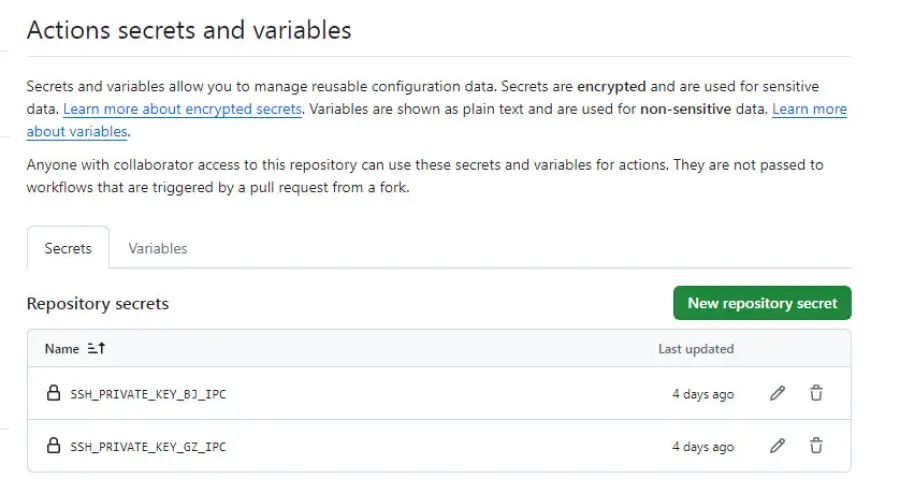
Github里配置私钥。对应的项目仓库,Settings-> Security-> Secrets and variables-> Action-> Secrets将私钥托管在此处。

选择New repository secret。
Name,自己命名,比如上述代码里命名为 SSH_PRIVATE_KEY_BJ_IPC,秘钥变量即为secrets.SSH_PRIVATE_KEY
1 | SSH_PRIVATE_KEY: ${{ SSH_PRIVATE_KEY_BJ_IPC }} |
Secret,将上述id_rsa文件(—-BEGIN RSA PRIVATE KEY—–开头的),全部复制粘贴。即完成了私钥托管。
rsync参数
easingthemes/ssh-deploy使用Linux rsync工具来同步文件。在rsync主页对其使用,常见参数有详细介绍,这里选择重要的命令参数总结在下面:
| Short | Long | Description |
|---|---|---|
| -a | –archive | 归档模式,表示以递归方式传输文件,并保持所有属性,它等同于-r、-l、-p、-t、-g、-o、-D 选项。-a 选项后面可以跟一个 –no-(OPTION),表示关闭 -r、-l、-p、-t、-g、-o、-D 中的某一个,比如-a –no-l 等同于 -r、-p、-t、-g、-o、-D 选项。 |
| -v | –verbose | 表示打印一些信息,比如文件列表、文件数量等。 |
| -z | –compress | 传输过程中进行压缩。 |
| -r | –recursive | 表示以递归模式处理子目录。如果单独传一个文件不需要加 -r 选项,但是传输目录时必须加。 |
| -l | –links | 表示保留软连接。 |
| -L | –copy-links | 表示像对待常规文件一样处理软连接。如果是 SRC 中有软连接文件,则加上该选项后,将会把软连接指向的目标文件复制到 DEST。 |
| -p | –perms | 保持文件权限。 |
| -t | –times | 保持文件时间信息。 |
| -g | –group | 保持文件属组信息。 |
| -o | –owner | 保持文件属主信息 |
| -D | –devices –specials | 保持设备文件信息。 |
| -u | –update | 把 DEST 中比 SRC 还新的文件排除掉,不会覆盖。 |
| –delete | 删除 DEST 中 SRC 没有的文件。 | |
| –exclude= | 排除不需要传输的文件,等号后面跟文件名,可以是通配符模式(如 *.txt)。 | |
| –progress | 显示同步的过程状态,比如同步的文件数量、 同步的文件传输速度等。 | |
rsync是增量备份同步,速度和可靠性都很好。
值得一提的是使用–delete这一选项,SRC中的文件及文件夹的任何改变都会同步到DEST,同时DEST中的如果有新增文件,使用–delete同步,DEST新增的这些文件会被删除。
Cache
在使用Github action生成mkdocs站点,然后托管到VPS过程中,发现每次mkdocs的deploy的时间都很久,看日志,大部分时间都花在了安装mkdocs的依赖库及环境上,而这些明显是可以缓存的。搜索了下,果然Github有cache action可以实现对环境及依赖库文件的缓存。Github cache action有中文的说明文档,但对如我一样的new hand,使用配置太过复杂,看了文档也不知道怎么用。一时陷入僵局。想到自己在同样通过Github action部署hexo时,deploy速度明显比mkdocs要快(Github action的workflows借鉴自网络,当时没深究),起初以为是hexo部署本身就要比mkdocs快。看了下对应的Github action的workflows文件,发现有个名为c-hive/gha-yarn-cache的Github action,恰恰就是用来缓存依赖库及环境文件的(最初我以为是来缓存生成的hexo静态文件的)。
看看gha-yarn-cache给自己的介绍:
1-liner yarn install cache for GitHub Actions.
GitHub Action caches improve build times and reduce network dependencies. However, writing the correct cache logic is tricky. You need to understand how the cache action (keys and restore keys) work. Did you know you’re not supposed to cache thenode_modulesfolder? The setup is different per OS and takes a lot of space in your workflows. Not anymore!
哈哈,恰恰是对于像我这样不知道如何使用配置 Github cache action的new hand的。马上使用之。

评论