以下是最近折腾的东西。
GitHub Publisher(enveloppe)
上手Obsidian一段时间后,感觉良好。想着通过Obsidian直接更新博客。这个hexo博客代码托管在Github,然后通过Netlify部署和构建。一直的做法是,通过github.dev在线更新或者修改Github代码仓的博客文章。既然使用Obsidian了,能用Obsidian直接更新博客就很完美了。
因为代码都托管在Github,使用Obsidian直接更新博客的可能性和方法很多。比如obsidian-git,将整个博客作为一个Obsidian仓库,然后使用此插件同步更新。又比如obsidian-digital-garden,将需要的Obsidian笔记托管到Github,然后通过Vercel构建静态站点。
以上适合新建全新的Obsidian笔记及新建的博客。对于像我这样已有存量笔记及博客的用户不太适用,使用起来不太优雅。直到我发现了obsidian-github-publisher。
GitHub Publisher原名叫mkdocs publisher(目前已改名叫enveloppe。2024.7.25)。最大特点是能将Obsidian仓库里的任意笔记自动或者手动同步到GitHub代码仓库的任意位置。
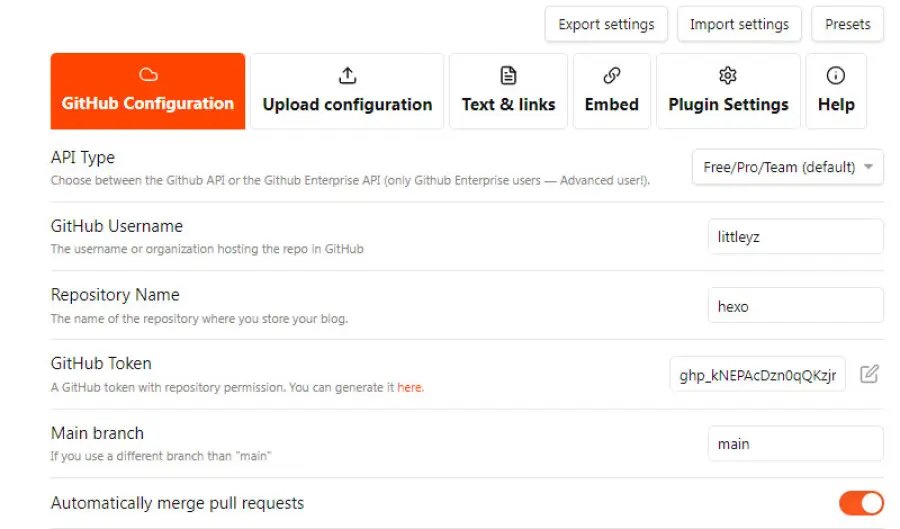
安装好插件后,首先设置好Github相关信息,包括Github repository,用户名,token以及Branch。当然也可以在单个笔记文件里,通过文档属性(frontmatter),单独设置接收笔记上传的Github仓库信息(可以选择同一用户下的不同仓库,同一仓库下的不同位置)。

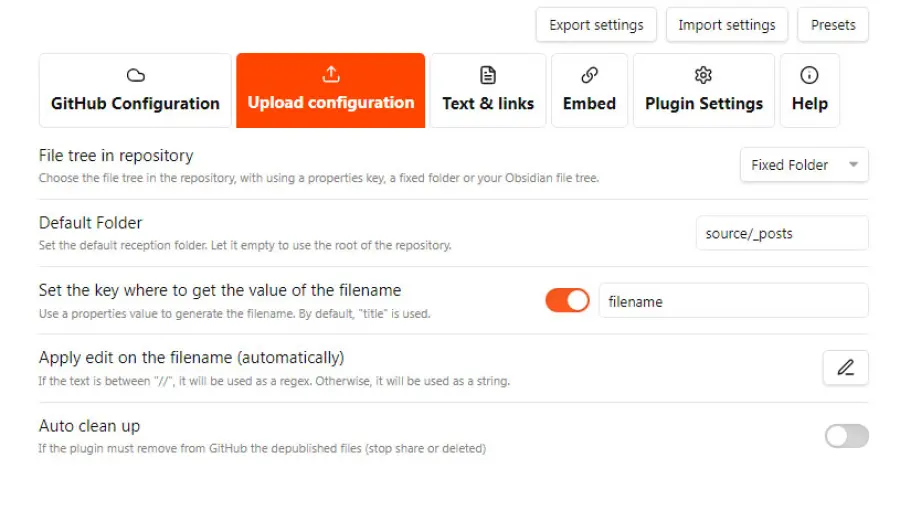
上传设置。设定上传的笔记存储在Github仓库的位置。因为我的hexo博客日志文件保存在source/posts目录下,故选择Fixed Folder,设定好默认上传到的目录。

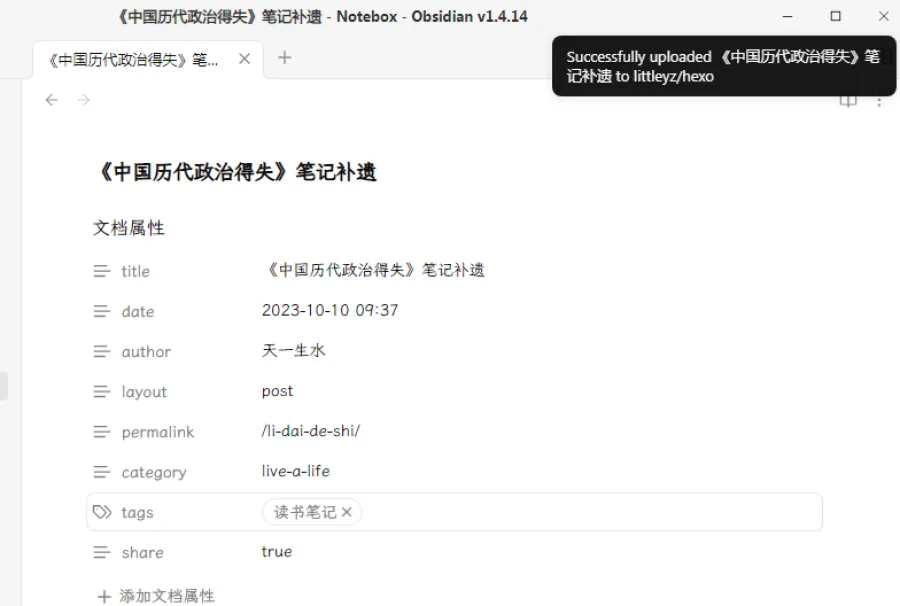
文章发布。在文章文档属性添加一个share属性(可以根据需要在插件设置里改成其他任意名称),赋予值 true。文章写好后,右键发布。

这个插件还有很多其他功能,比如支持Wikilinks,dataview以及静态博客支持markdown富文本展示的内容,比如Mermaid,Latex等。详细介绍可以参见这个页面:obsidian publisher documentation。
deploy to COS
这个hexo博客代码托管在Github,Netlify构建静态文件,然后套上国内的cdn。唯一的问题是无论是直接用Netlify自带的cdn,还是套国内的cdn,总感觉不够丝滑。问题出在哪儿是显而易见的。
某天突然顿悟,为什么执迷于一定要部署到Netlify?hexo这样静态博客的优点不正是部署方式的多样性吗!除了类似Netlify这样的serverless平台,对象云存储,FTP,linux主机(通过Rsync部署),git仓库,ipfs等等都可以部署hexo。(参见hexo部署)
因为经常用,决定把这个hexo博客迁移到腾讯COS。
源自WordPress时代保持下来的好习惯,博客站点动静态资源分离,图片,JS等静态资源都托管于第三方的存储,因而剩下的工作会很简单,可以使用诸如hexo-deployer-cos这样的插件。但是我这个博客目前只能运行于nodejs 14.x(博客主题老旧原因),就不使用插件方式,不动博客代码本身了。适合用Github action自动构建hexo,然后推送到cos。
方法很简单,在Github action新建一个自动化任务 .github/workflows/cos-deploy.yml,代码如下:
1 | # workflow |
在Github设置里新建4个密码变量,分别是secrets.TENCENT_CLOUD_SECRET_ID,secrets.TENCENT_CLOUD_SECRET_KEY,secrets.COS_BUCKET,secrets.COS_REGION。对应的值(id,key,cos桶名称,地域)可以在腾讯COS里设置查询。
以上代码可以根据自己的需要修改,比如Github仓库的分支(main),node版本等。上述自动化的流程是,先从 Github仓库中检出代码,然后在action里缓存,接着构建hexo的静态文件,然后通过腾讯云的coscmd工具上传到相应的cos桶里。
最后一行命令 coscmd upload -rs –delete ./public/ / -f 目的是比较cos存储桶内的文件,如果有变更则更新,如果cos中存在但hexo的public目录中不存在,则删除对应的文件。腾讯云的coscmd工具的使用可以参见官方文档。
hexo的public目录上传到cos以后,绑定域名,就可以访问了。COS提供了自定义源站域名,cdn加速域名,全球加速域名三种选择。因为我站点的静态资源已经cdn了,此处完全没必要再次cdn加速,因此我使用了自定义源站域名。而全球加速只适用于有在多个不同地区上传文件到cos的需求。
通过测试,发现即使使用的是自定义源站域名,ping出来仍然有多个ip,网站访问速度比netlify+国内cdn好很多,个人体验也更丝滑。(心理作用?)

Dataview
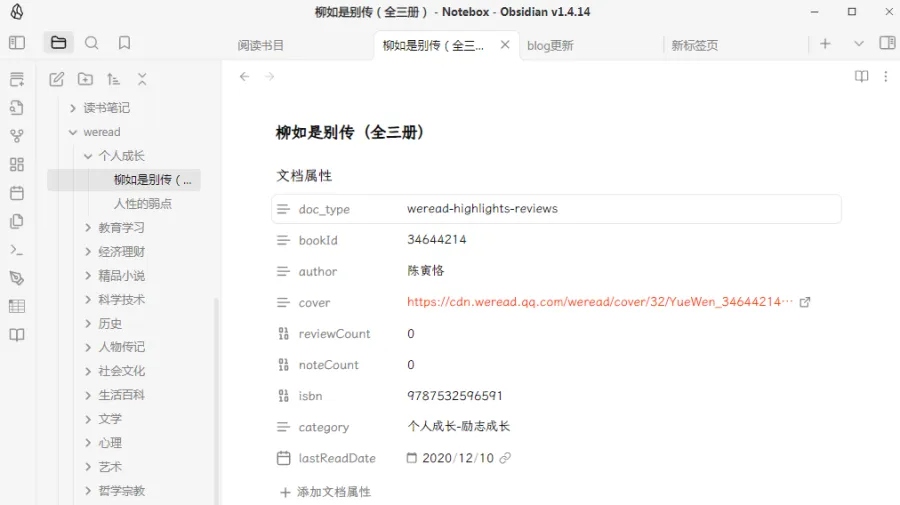
之前安利过weread这个Obsidian的微信读书插件,能将微信读书的所有笔记同步回Obsidian。这个插件默认只能通过笔记目录(书名或者书籍类别两种)的方式展示读书笔记,不太直观,而配合obsidian-dataview插件能完美的展示自己的阅读书目,功能强大。

obsidian-dataview应该是目前使用量最大的Obsidian插件了,用处很多。对于我的读书笔记,能从对应的笔记仓库里过滤、排序和提取数据,然后通过表格,列表等方式展示。
用法很简单,安装好插件以后,新建一个展示dataview数据的笔记页面,然后输入相应的的dataview代码,稍等片刻,等数据提取完毕,就能展示了。插件网站有详细的使用说明可以参考。
对于读书笔记,我主要想通过时间展示阅读的书目。weread插件给读书笔记提供了很多文档属性(frontmatter),比如书名,阅读时间,作者,封面等等。dataview正是从这些数据中查询,筛选然后展示的。
比如我的dataview代码:
table author, lastReadDate
from “read/weread”
sort lastReadDate desc
从read/weread 文件夹里查询数据,展示作者(author),最后阅读时间(lastReadDate)等信息,并按照最后阅读时间排序。
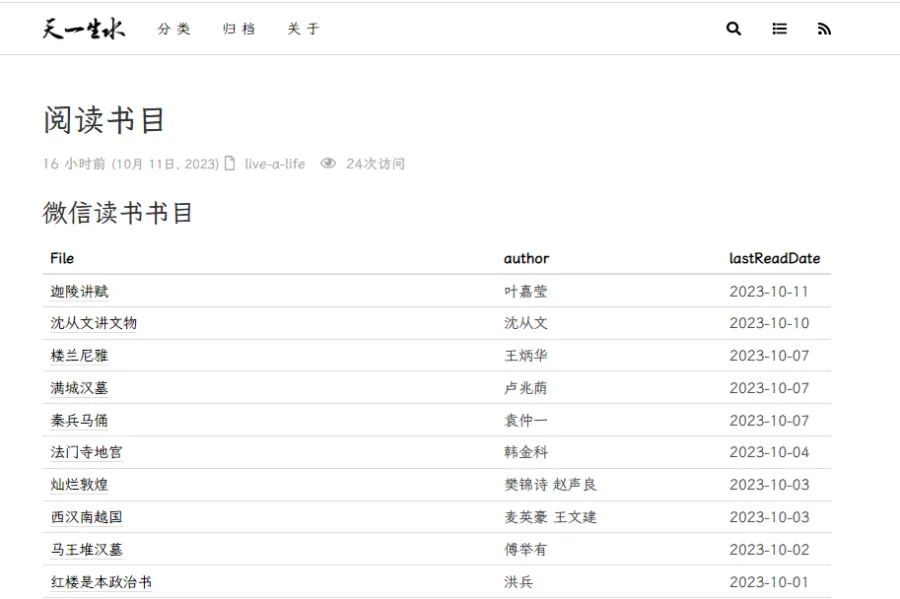
展示效果如下:
以上是在Obsidian笔记里展示,如果把这个笔记文件直接发布到hexo,只有聊聊几行dataview代码。而上面提到的GitHub Publisher插件刚好解决了这个问题,在插件设置里把dataview功能开启。在上传到github仓库之前,dataview代码会被提前渲染成对应的markdown格式的文本,这样在hexo博客里就能展示对应的书目了。

以上,如此,接下来又能折腾好久了!

评论